Table of contents
No headings in the article.
1 . Scope
- JavaScript has the following kinds of scopes:
Global scope
Module scope
- In addition,
variablesdeclared with let or const can belong to an additional scopeBlock scope: The scope created with a pair of curly braces
{
let x = "In Within curly braces are called scope"
}
2 . Single Thread
- What does it mean by Javascript is a single-threaded language?
- Javascript is a single threaded language that can be non-blocking. Single-threaded means it has only one call stack. Whatever is on the top of the call stack is run first.
In the above program, functions are run sequentially.
- Javascript engine runs on a V8 engine that has a memory heap and a call stack
- JS is single-threaded which means only
onestatement is executed at a time.
an example, you are calling someone and you’re waiting for them to pick up so that you can talk to them. You’re not doing any other thing until they pick up the phone.
const one() => {
const two() => {
console.log('4');
}
two();
}
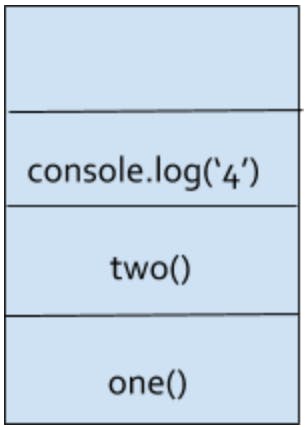
So, what happens under the call stack?

3 . Call stack
what is a call stack in Javascript?
- A call stack is a way for the Java engine to keep track of its place in code that calls multiple functions. It has the information on what function is currently being run and what functions are invoked from within that function…
There are two types of call stack
- Global execution context
- function execution contexts
When you execute a script, the JavaScript engine creates a global execution context and pushes it on top of the call stack.
Whenever a function is called, the JavaScript engine creates a function execution context for the function, pushes it on top of the call stack, and starts executing the function.
If a function calls another function, the JavaScript engine creates a new function execution context for the function that is being called and pushes it on top of the call stack.
an example of call stack
function add(a, b) {
return a + b;
}
function average(a, b) {
return add(a, b) / 2;
}
let x = average(10, 20);
4 . Hoisting
- what is Hoisting
Hoisting is a concept in JavaScript. variables or functions must be declared before using it.
In JavaScript, variable and function names can be used before declaring it. The JavaScript compiler moves all the declarations of variables and functions at the top so that there will not be any error. This is called hoisting.
x = 1;
alert('x = ' + x); // display x = 1
var x;